Why Responsive Design of a Website Beneficial for Users?
Responsive Website Design: Beneficial for Users

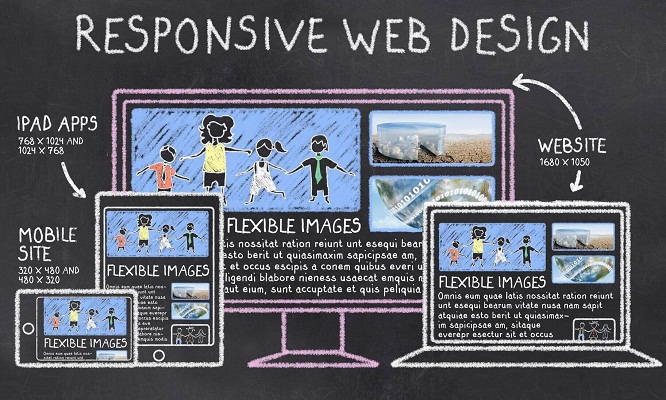
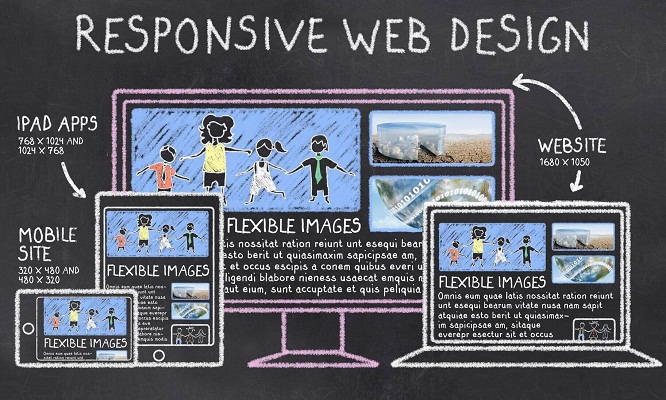
The term responsive website composition was coined by Ethan Marcotte in 2010 and refers to the way toward planning sites that will react to the device they’re seen on keeping in mind the end goal to furnish clients with a consistent, ideal client encounter. Here are some topics on “Why Responsive Design of a Website Beneficial for Users?”.
Table of Contents
How Responsive Design of a Website Beneficial for Users?
Enhanced Client Experience
A responsive site prompts a superior client encounter. A main consideration showing the nature of client encounter is the time they spend on your site. On the off chance that they think that its difficult to explore or utilize on the grounds that they’re compelled to continually squeeze and zoom, they won’t remain on your site.
Be that as it may, if your site scales and reacts to the adjustment in screen measure, at that point guests won’t have issues getting to menus, connections, catches or rounding out structures that a best website development companies do. Subsequently, their client experience will be better and they’ll invest more energy in your site.
How To Do Competitor Research for Your Business?
Enhanced client experience and site ease of use would then be able to prompt more verbal referrals and new clients for your business.
An Expansion in Mobile Traffic
Measurements demonstrate that in the last quarter of 2017, about 52% of all worldwide web activity started from cell phones. That records for the greater part of all Web movement and demonstrates that you can’t stand to forego responsive website architecture. Begin by researching what number of your guests originate from cell phones and the time they spend on your site. At that point, actualize responsive plan and look at the two numbers. Once your site adjusts to the viewpoint width, you’ll see an expansion in versatile visits and longer time nearby by those equivalent guests.

Quicker Site Advancement
In the no so distant past, a typical practice included making a different portable variant of your site that was served when a littler screen estimate was recognized. In any case, building up a versatile variant of your webpage takes up additional time than building up a responsive site that looks extraordinary and fills in as planned regardless of which gadget your guests are utilizing. Another drawback of a portable site rendition is the way that they cost more on the grounds that your designer needs to make two sites rather than one.
Less Demanding Maintenance
Straight forwardly attached to the point above is simpler site up keep. With two variants of your site, your staff or your advancement group needs to isolate time and assets on overseeing two sites. With a responsive site, your staff can invest less energy in upkeep assignments and spotlight on more essential errands, for example, promoting, A/B testing, client administration, item or substance advancement, and the sky is the limit from there.
More straightforward Site Investigation
When you have two particular variants of your site, you have to monitor two arrangement of site examination so you know where your guests are originating from and how they cooperate with your substance. This implies you have to monitor different information exchange and thank you pages, change focuses, channels, and then some and make all that thing easy with website development company in Delhi.
With a responsive webpage, then again, your site details are extraordinarily as you’re remaining over a solitary arrangement of information. You can in any case get knowledge into which devices and programs your guests are utilizing, where they drop off, and to what extent they spend on your site, yet you won’t have to peruse information from different reports to get a precise picture.
Better Search engine optimization
Another of the benefits of responsive website composition is enhanced web index rank. As of April 2015, Google mulls over the responsiveness of your site as one of the signs that decide the rank of your site in the web crawler results page. On the off chance that your site isn’t responsive, the internet searcher goliath will put it bring down on the outcomes page while it will appear higher on the off chance that it breezes through the versatile amicable test and make it move well by developing innovative strategies and creative ideas.
SEO Trends That Are Greatly Being Used By Digital Marketing Agencies.
Better Backlinks
At last, it merits saying that a responsive site can help you with regards to building backlinks. Backlinks assume a critical job in any Web optimization system since they demonstrate web crawlers that different sites consider your webpage a trustworthy wellspring of data. On the off chance that your webpage isn’t responsive, different sites will be less disposed to connection to you. All things considered, connecting to a site that doesn’t give great client encounter makes them look terrible also.
Findout Why Your Company Is Not Good With SEO Strategies 2018!
Comments
0 comments